个人博客解决方案:Hexo+Obsidian+Gitee+企业微信机器人+Cloudflare+COS
2023-10-31 02:14:00
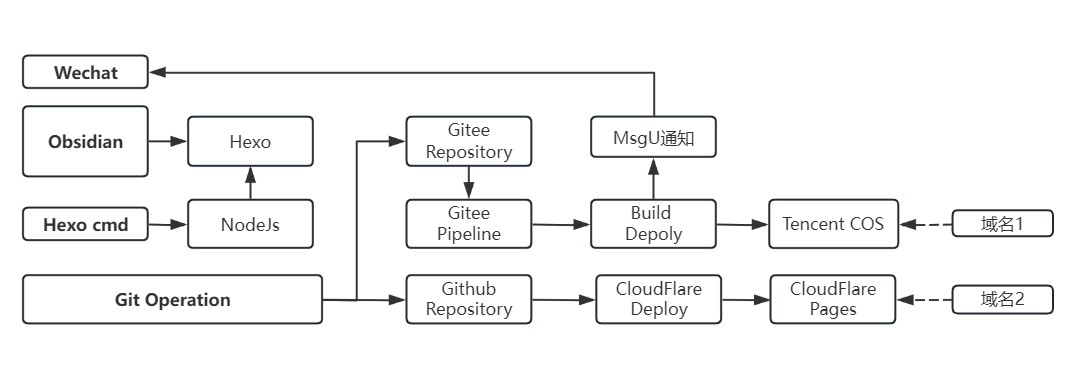
网站结构

Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Hexo 相当简单,只需要先安装 Node.js 、 Git即可,安装完成后,即可使用 npm 安装 Hexo。
1 | npm install hexo-cli -g |
Hexo 插件配置
hexo-asset-image注意使用hexo-asset-image来安装,在原插件基础上对代码进行过修改(Line58)
1 | // $(this).attr('src', config.root + link + src); |
hexo-deployer-cos部署Hexo到腾讯云COS。
在_config.yml中添加deploy配置:
1 | deploy: |
hexo-generator-baidu-sitemap生成sitemap.xml文件hexo-neat对页面的静态资源进行压缩,包括css、js和html等文件。- …
Hexo 主题模块
Obsidian
Obsidian一款完美的笔记/知识管理软件
MsgU
借助企业微信的应用功能,给("企业"内部)普通微信发送消息。
触发过程有两个:
- push的Gitee/Github后: 使用ChatGPT对Webhook发送过来的json有效信息进行提取,并组成文本发送。

- 流水线执行结果通知:直接将markdown文本转换为消息即可